📌 Hexo Development Checklist
Here you can find my Hexo-Dev checklist and some useful hexo documentations
Checklist & Index:
↑↑↑ 试着点击“显示一言”!
Useful Documentations
(Almost) Everything needed
Basically you don’t need anything else hehe. XD. No no no. I actually got help from other websites like GitHub and Stack Overflow
General
- Blog of the dev of the icarus theme
- Markdown syntax
- Tag Plugin Hexo
- Markdown Guide GitLab
- Hexo博客的Markdown语法
TOC
After deleted that plugin, the normal TOC showed up:

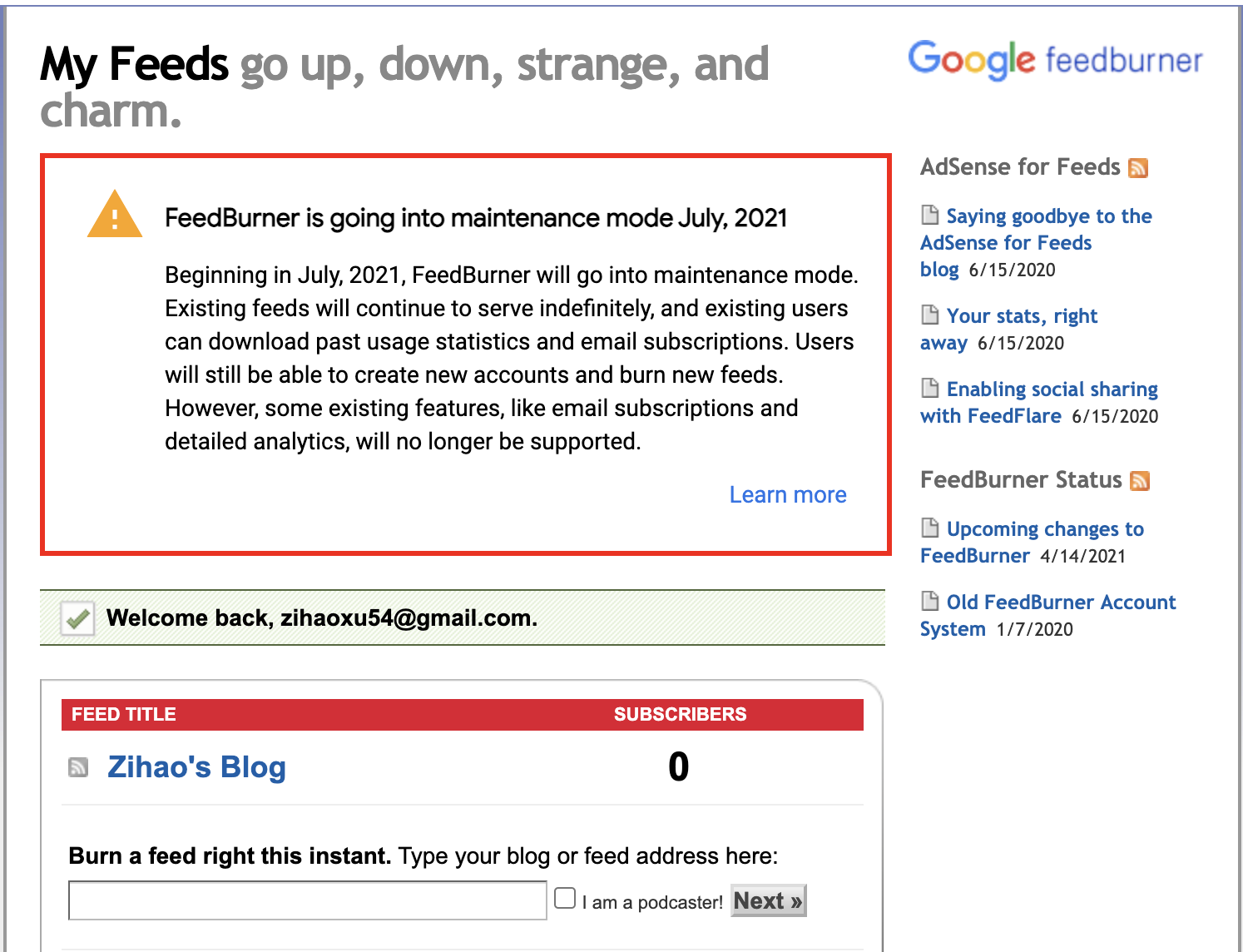
Email subscription system
Wait wait, what does this mean? So there will be no email subscription via FeedBurner since this July? NOOOO!

Comments
Comments (Disqus)
Disqus is shit because you need to pay for premium in order to get rid of ADs. Damn it.
Comments (GitTalk)
Then I chose GitTalk, which is AD free :)
- I went to my repository and created a new issue.
- Then I copied and pasted the following code to the theme’s
_config.ymlfileAnd it’s done!_config.yml comment:
type: utterances
repo: truezihaoxu/zhx-blog
issue_term: pathname # Required if issue_number is not set
issue_number: 1 # Required if issue_term is not set. Every post can be mapped to a separate, manually-created GitHub issue.
label: some-issue-label # Optional
theme: github-light # Optional
crossorigin: anonymous
Share
First, I chose ShareThis because the dev of this theme icarus also uses this plugin. But then I realized that something is wrong with ShareThis. So I changed to AddThis, which works perfecly now.
ShareThis unexpected behaviour:

Categories
I didn’t consult any documents, I figured it out by myself 😆. Just add this to the header of my .md file:
|
Tags and Categories are pretty much the same thing.
Insert the code below to header of the .md file to get sub-category called “subcat1”:
|
“About” page
Just type this at terminal and excute:
|
Pin an article to top
- The complete guide After the installation make sure to type down “top: True” in the header of the .md file.
Abbreviation Change
The HB is a protein.
|
Abbr is not working.
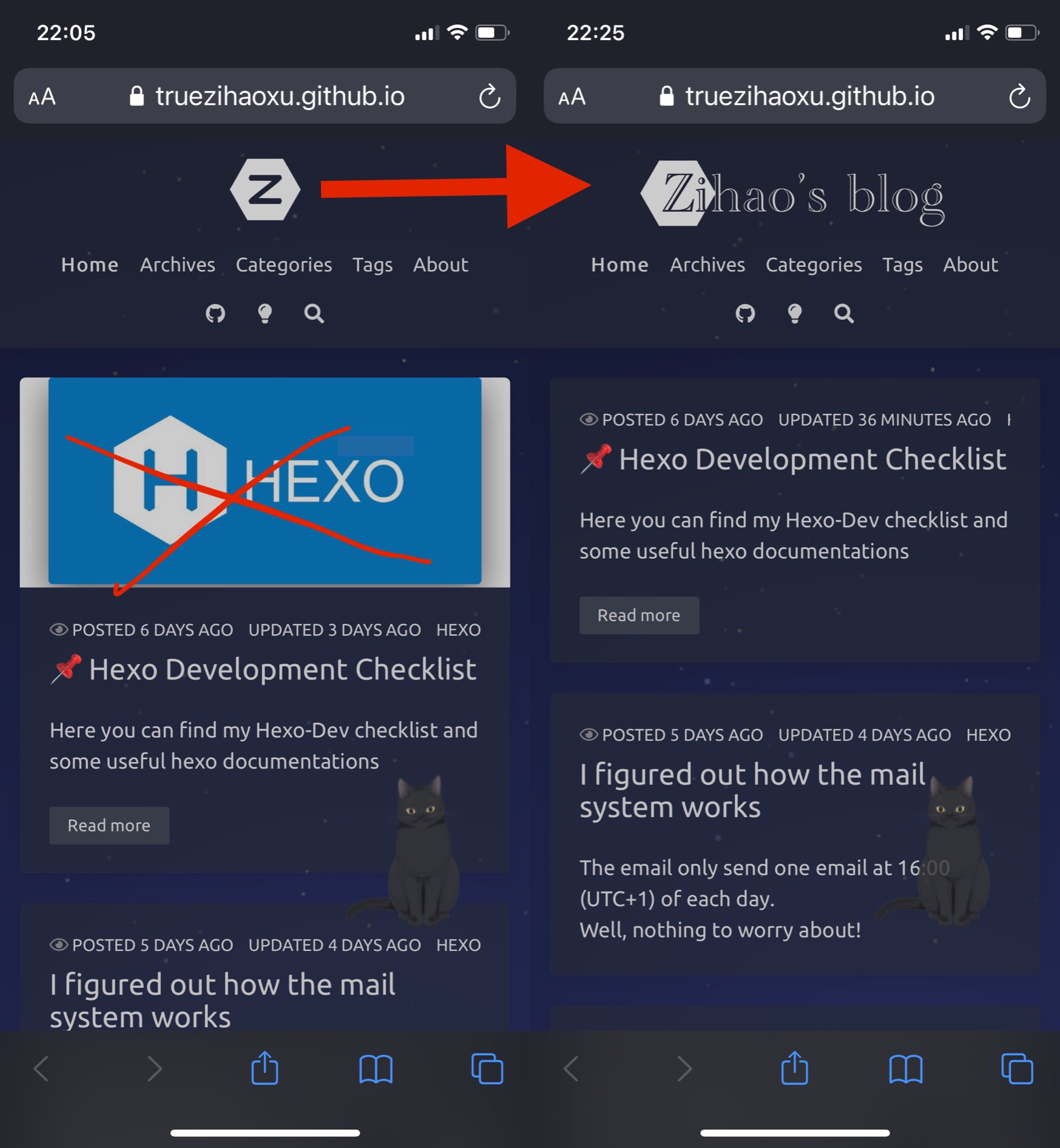
Artistic process: making a costume logo
I have been using the rotated version of the “NexT” logo for a while If you rotate "N" by 90º, you will get a "Z" XD.…it’s time to make my own logo!
In night mode:

In normal mode:
Well, I have to say that I'm pretty satisfied with this logo 😆
For now I will keep my browser tab favicon as it is.
Repositioning the live 2D widget
Changed height to 180 and the cat now sit on the bottom of the browser window (much better).
|
I don’t like the code highlight style above. I will talk about that later in Syntax Highlighting
Syntax Highlighting
Problem
- I didn’t use this link, but I will put it here since it might be useful in the future PrismJS
Well, I do get some sort of highlight, but not what I actually want. What I want is this👇 style, but inside a real code block (so you can copy with one click and the code block gets its title):
(...)
display:
position: right
width: 150
- height: 300
+ height: 180
(...)Hmmm I tried the “three inverse quote” method. Not good because I can’t change anything 😩:
|
Solution (Updated 2021-04-24)
Haha finally I found how to do that:
|
- Here is where I found this method: Highlight deleted and added lines with GitHub Markdown
This is how I achived that (use 4 inverse quote to write triple inverse quote!):
|
Anchors in Markdown
Very easy:
|
Encrypted Post
Download the plugin named “hexo-blog-encrypt” and follow the guide in this link
This is my encrypted postFriends
End of the page
Hexo logo📌 Hexo Development Checklist
https://truezihaoxu.github.io/zhx-blog/2021/04/15/Hexo-Development-Check-List/